CSS Grid Overlay
11
2025-04-09
3
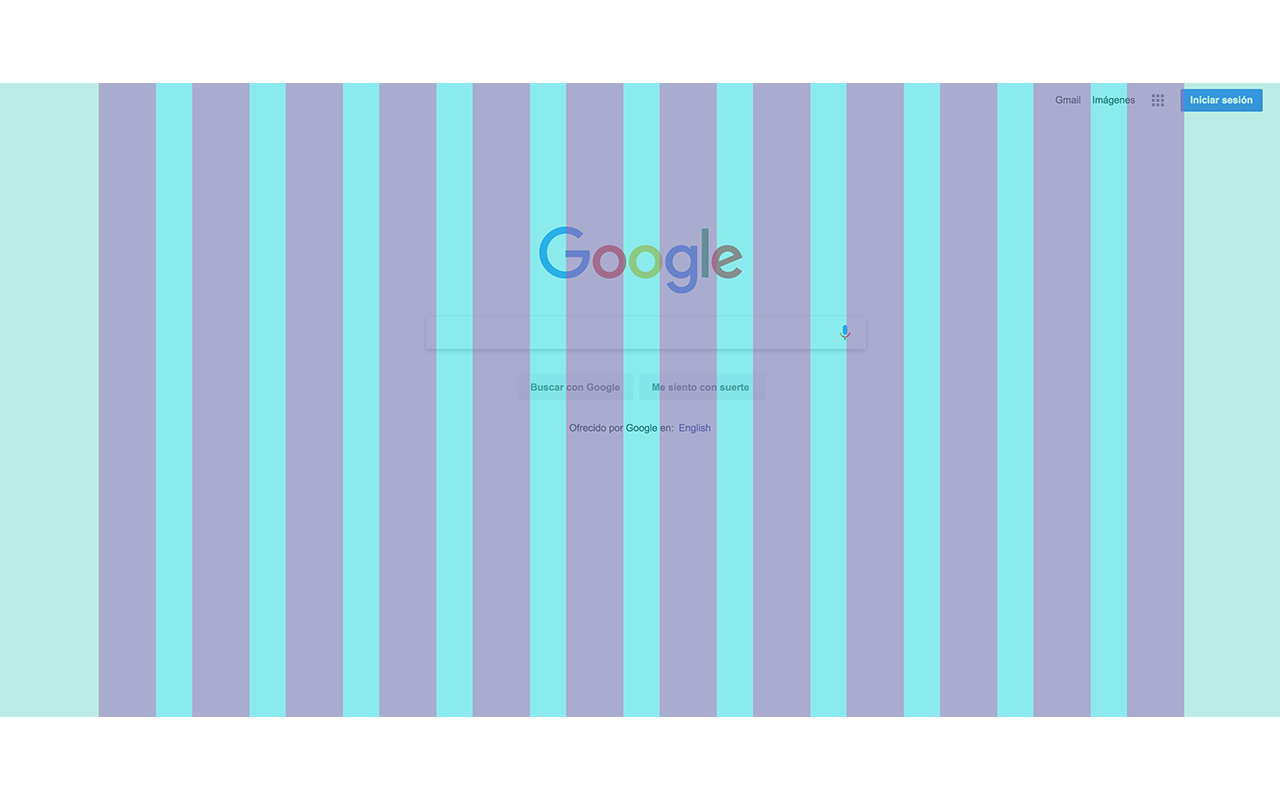
插件介绍
通过断点轻松检查页面的网格对齐。
支持倍数和通常的网格值(沟槽,列,最大宽度等)。
可以在团队成员之间轻松保存和共享配置作为JSON对象。
示例conf:
[
{
“列”:4,
“保证金”:16,// PX在第一列和最后一列之前和之后
//这些排水沟像边距一样工作:
//如果列之间的距离为32px,则排水沟为16
“沟”:16,
“从”:0,// PX中断点的开始
//可选值
//“ to”:599,px中断点的结束
//网格将在PX中的最大宽度之后以中心为中心
//否则它将是完整的宽度
//“ maxwidth”:1440,
//如果您想移动网格
//(例如,带有左侧栏的样式指南
//您将使用OffsetLeft将网格推向右侧
//“ offsettop”:0,
//“ offsetright”:0,
//“ OffsetBottom”:0,
//“ OffsetLeft”:0,
//“ BackgroundColors”:{
//“列”:“ RGBA(234,23,140,.3)”,
//“ Gutters”:“ RGBA(0,231,255,.3)”,
//“ Margins”:“ RGBA(0,191,165,.3)”
//}
}
这是给出的
插件详情
评分
4.4星(共5星),共7位用户参与评分
使用人数
10,000+ 位用户
版本
11
文件大小
183KB
分类
提供方
imagentleman.github.io
支持语言
英语
ID
hajfilceeneohkmcakehndmaeonhlack
发布时间
2021-11-09 16:18:00