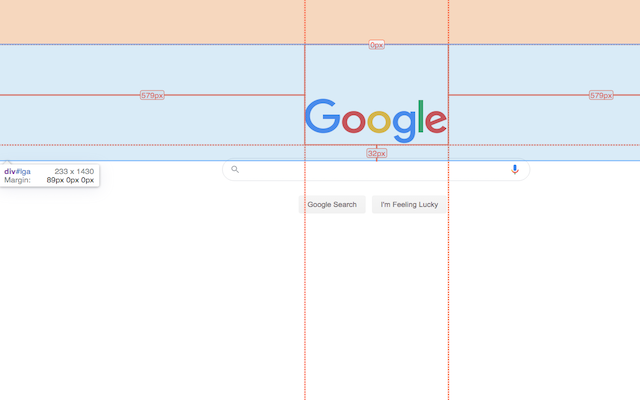
Hover inspector like in Zeplin , Figma
插件介绍
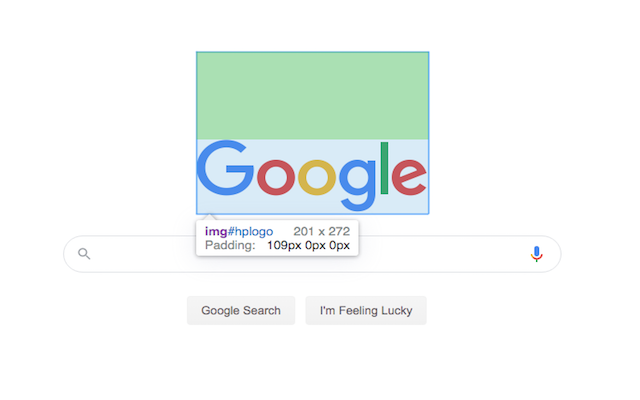
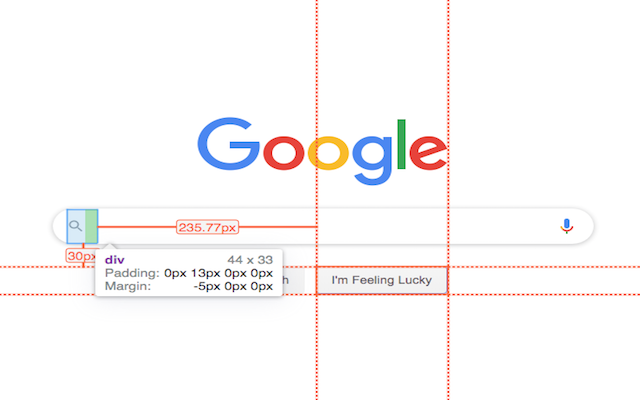
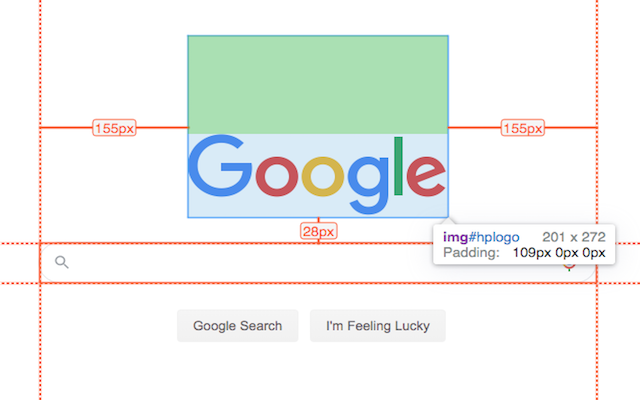
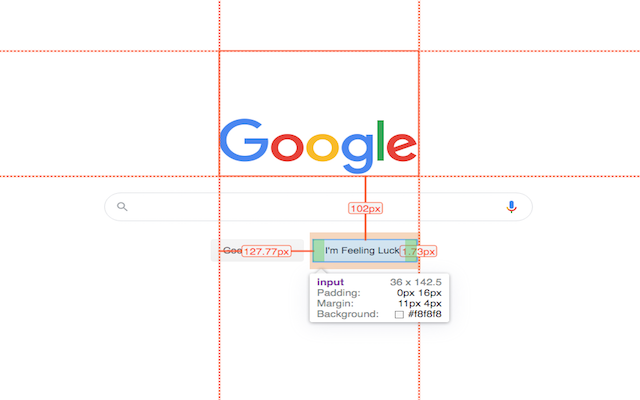
检查器是模仿选定元素和悬停元素之间显示维度的工具。这对设计师来说是有好处的,QA
版本3.1.1
- 修复错误,
- 修复ESC键按行为
- 修复编队CSS规则
- 修复弹出显示位置
- 添加盘旋元素
版本3.1.0
- 更新UI
- 添加新功能
- 准备新功能项目
版本3.0.2
- 修复错误:防止单击(感谢Marcelo Alejandro)
- 添加保存设置的背景规则权限
版本3.0.1
- 修复错误:扩展名删除(谢谢 @Invision7)
版本3.0.0
- 重构核心(准备新功能)
- 添加侧边栏(设置,更多元素的详细信息)
- 单击2点后添加冻结选定的元素
- 按下“空间”,以获取选定的元素
- 将链接添加到Discord
- 添加卸载表格
- 修复了弹出式弹出的计算位置
版本2.0.0
- 已使用的ReactJ(预期简化维护和支持)
- 添加数据:填充,边距,字体,颜色,背景,线路高,类,ID
- 修复了弹出式弹出的计算位置
版本1.1.0
- 添加高线填充(绿色)和边距(橙色)。
- 修复错误
版本1.0.5.1
- 缩小文件以更快地加载
1.0.5版
- 为悬停和选定的元素添加带有样式(填充,边距,字体大小,高度,宽度)的顶部栏
- 修复了错误(当用户滚动标签和行位置无法正确显示时)
- 添加标签的更改样式,这些标签显示高度和宽度悬停的元素
- 更改主动和常规图标:
- 添加2个热键:
- 命令 + enter / ctrl + enter- hide / show topbar
- ESC进行关闭扩展
版本1.0.4
- 启动滚动时添加功能
- 更改标签的颜色
- 选择位于悬停元素中的尺寸计算
1.0.3版
- 添加尺寸计算时,悬停在选定元素之外