Core Web Vitals Annotations
插件介绍
此扩展将在您的网站上叠加注释,以突出显示对 Core Web Vitals 性能指标、首次输入延迟 (FID)、最大内容绘制 (LCP) 和累积布局偏移 (CLS) 产生影响的页面属性。它还使用 Google 推荐的颜色编码阈值报告页面的 Core Web Vitals 指标。
两种类型的注释将覆盖在网页元素上:
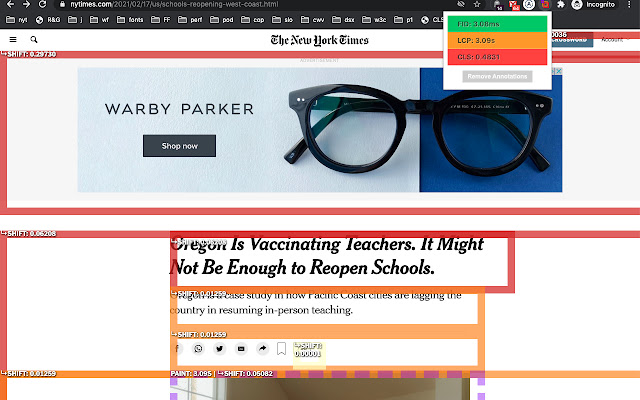
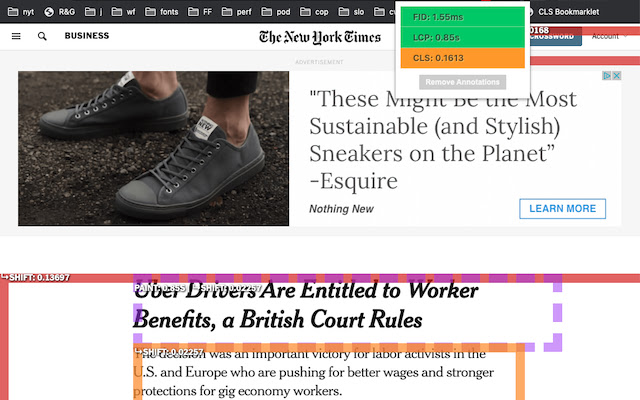
1. 具有布局偏移并有助于累积布局偏移得分的元素。根据转变的严重程度,注释将从最低影响到最高影响进行颜色编码 - 黄色 -> 橙色 -> 深橙色 -> 红色。在每个注释的左上角,您会找到移位分数。
2. 具有最大内容绘制的元素将用紫色虚线注释突出显示。它将包括注释左上角的绘制时间。
扩展弹出窗口应该打开一个带有 FID、LCP 和 CLS 度量时间的网格。弹出窗口的底部是一个按钮,用于从网站中删除注释。
除了最大的内容绘制,核心 Web Vitals 指标是用户启动的。在使用插件和调试网站时,请注意以下几点:
- 在用户单击或轻敲网页上的某个键后捕获首次输入延迟。如果您在其中一项操作之前打开扩展程序,那么您会注意到网格中缺少该指标。要获得首次输入延迟,请关闭扩展程序,在页面上执行用户操作,然后重新打开。
- 累积布局偏移是页面上偏移的累积。当您滚动页面时,您可能会看到其他变化,并且扩展程序将动态添加新注释。随着班次的增加,报告总分的弹出式网格也将增加。
- 累积布局移位注释突出显示移动的元素,**不是导致移位的元素**。例如,如果广告在页面上加载较晚,它可能会将其下方的某些元素向下推,从而导致移动。广告下方的元素可能会被突出显示,也可能是广告。
- 鉴于上面的广告示例,页面上的多个元素可能在广告加载后发生了移动。在这种情况下,只会记录一个班次分数,但所有受影响的元素都将用注释突出显示。在这种情况下,您应该在带注释的移位分数旁边看到一个箭头 (↳),它表示一组一起移位的元素。