Inspect Element
2.12.2
2025-03-12
24
插件介绍
检查元素的内容和边距。
检查元素有助于前端工程师有效调整CSS。
---
特征:
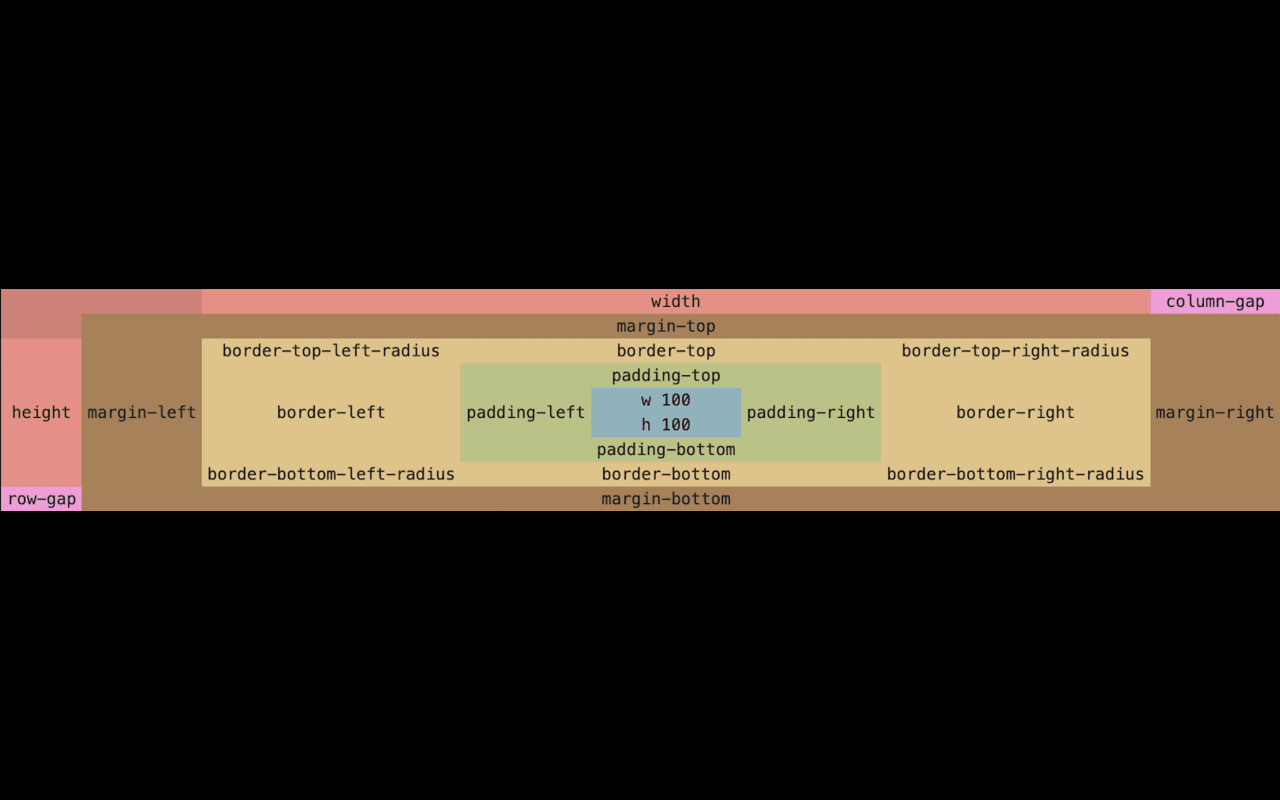
- 检查元素的不同模式:按元素(Chrome DevTool)或边距,这可以帮助您调整CSS更有效。
- 它显示X和Y轴的内容,填充,边框和边缘。
- 它允许您为不同的空间(内容,填充等)指定颜色。
---
设置:
1。从Chrome WebStore安装此扩展程序
2。重新加载打开页面
3。握住CTRL-键并将鼠标移动以检查元素。
插件详情
评分
2.7星(共5星),共37位用户参与评分
使用人数
20,000+ 位用户
版本
2.12.2
文件大小
156KB
分类
提供方
Ernest
支持语言
英语
ID
flgcpmeleoikcibkiaiindbcjeldcogp
发布时间
2021-12-25 13:38:11