Page performance
插件介绍
此扩展程序是一种 hack,可在现代 Chrome 浏览器上提供对页面性能的快速分析。如果打开了多个选项卡,则扩展程序会自动为活动选项卡上的页面提供性能分析。所有时间都以毫秒为单位显示。分析分为以下几个部分:
图标上显示的值:
加载页面后,图标的值会更改为该页面的首次绘制时间,从开始时间开始,否则显示“perf”。
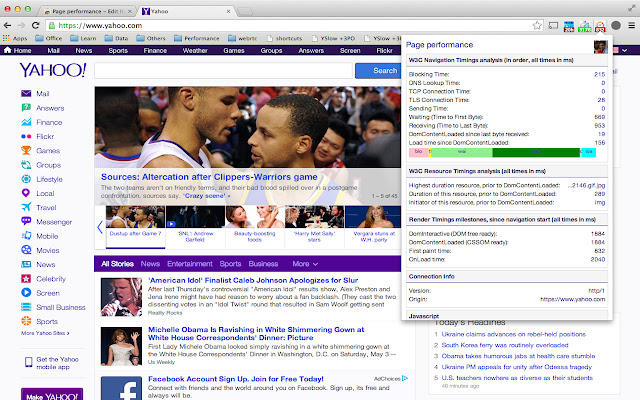
W3C Navigation Timings 分析(按顺序,所有时间以毫秒为单位):
本节根据页面的导航时序分析页面从开始到加载的生命周期。所有显示值的总和就是加载时间。
还显示了一个条形图,显示了总时间消耗的百分比。
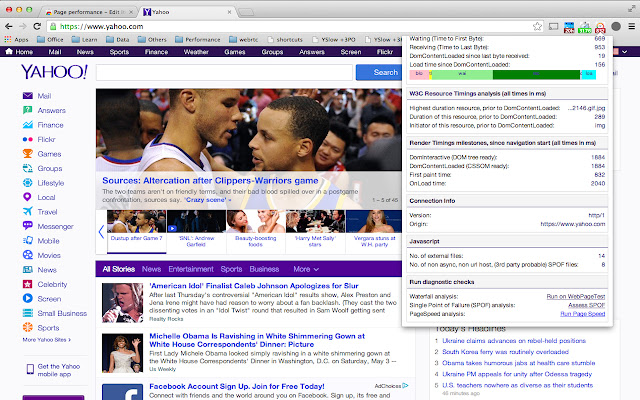
W3C 资源计时分析(按顺序,所有时间以毫秒为单位):
本节列出了在 DomContentLoaded 事件之前花费最长时间的对象的资源计时详细信息。 DomContentLoaded 指示 CSSOM 何时准备就绪,因此该资源位于页面的关键路径中。
显示的资源名称限制为资源的最后 12 个字符。
渲染计时里程碑,自导航开始(所有时间以毫秒为单位):
本节列出了页面生命周期中的重要事件,以及事件从页面开始发生的时间。
连接信息:
本节列出了页面的协议和来源。
Javascript:
本节列出了此页面中引用的外部 JavaScript 文件总数,然后特别列出了那些不在页面源上的异步文件。这可能意味着这些可能是第 3 方文件,容易出现 SPOF。
运行诊断检查:
本部分允许使用 WPT、SPOF-O-Matic 和 Page Speed Insights 等工具进行进一步的诊断检查。
学分:
感谢 Ilya Grigorik、Pat Meenan、Daniel Lucks