Design Mode
0.2
2023-03-18
1
插件介绍
允许您对任何页面进行临时编辑。
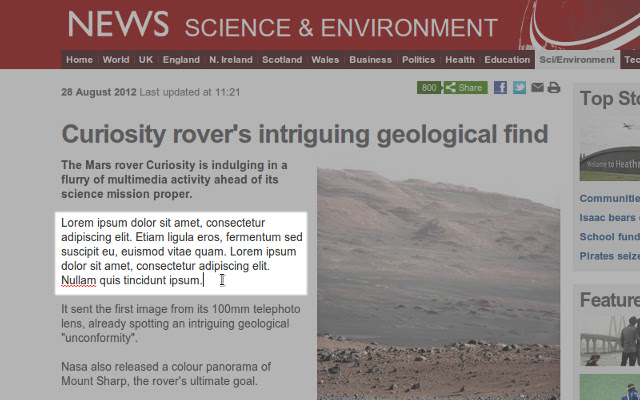
新的!设计模式是一个微型扩展程序,可将 Chrome 置于编辑模式,使您可以像在 HTML 编辑器中一样编辑整个页面。
此扩展非常适合快速测试概念,例如当标题达到特定文本长度时页面布局是否中断,或者图像或按钮在页面另一侧是否看起来更好。
★ 通过四处拖动来移动图像。
★ 通过单击和键入来编辑现有文本。
★ 在现有元素之前或之后添加新文本。
★ 使用标准键更改字体样式(ctrl+b 为粗体等)
此扩展并非设计为硬核开发工具,受限于 Chrome 的设计模式实现。变化是暂时的;重新加载页面将清除所有更改。
尖端:
☛ 您可以通过添加“contenteditable”属性使单个 HTML 元素可编辑。
☛ 您可以通过打开开发控制台 (F12) 并键入以下内容来手动激活设计模式:document.designMode = 'on';
当然,这需要更多工作,而且您不会得到漂亮的图标来告诉您哪些选项卡处于设计模式。你需要一个很酷的扩展,对吧? ;-)
插件详情
评分
3.4星(共5星),共17位用户参与评分
使用人数
4,000+ 位用户
版本
0.2
文件大小
7.97KB
分类
提供方
Bitquark
支持语言
英语(英国)
ID
kcohlfofdggbjmbjoiopaddbjjblgnkl
发布时间
2023-03-18 14:34:30