React Inspector
1.2.3
2023-06-29
18
插件介绍
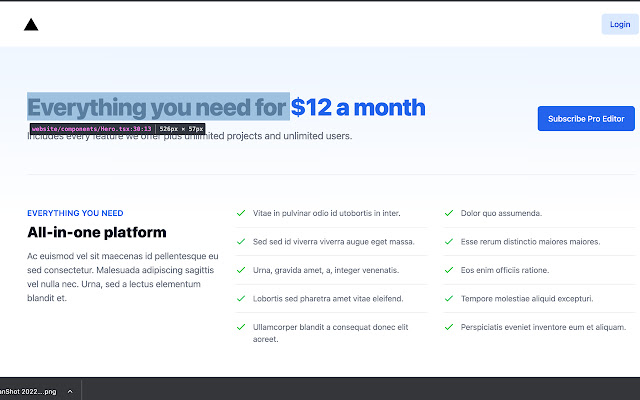
使用 Ctrl+Shift+X(在 Mac 上为 Command+Shift+X)启动检查器。您可以轻松检测并打开React组件源代码。
从 Chrome 轻松检测 React 组件源代码!
■要求
・安装React开发者工具
・仅适用于开发版本。
・源代码必须存储在本地磁盘上
■工作原理
React Inspector 访问 React Devtools 全局设置的 __REACT_DEVTOOLS_GLOBAL_HOOK__ ,并在检查器悬停的 HTML 元素中找到 React Fiber。 React Fiber 包含有关将在开发过程中添加的源代码的信息,因此我们使用该信息来打开编辑器。
详细信息:https://dev.to/handdot/published-chrome-extension-for-streamlined-react-development-23b
■选项
可以从扩展的选项页面更改“在编辑器 URL 中打开”,以便可以在 VSCode 以外的编辑器中打开它。
■源代码
该扩展是开源的。所以你可以从 https://github.com/hand-dot/react-inspector 访问。
如果您发现错误,请通过 Github 报告!
插件详情
评分
5星(共5星),共1位用户参与评分
使用人数
2,000+ 位用户
版本
1.2.3
文件大小
26.91KB
分类
提供方
hand-dot
支持语言
英语
ID
gkkcgbepkkhfnnjolcaggogkjodmlpkh
发布时间
2023-06-29 10:46:53