Website color coding
1.1.1
2023-12-12
0
插件介绍
帮助识别您正在工作的环境。
需要跟踪您的工作环境吗?那么这个扩展适合您!但你问怎么办?让我解释。
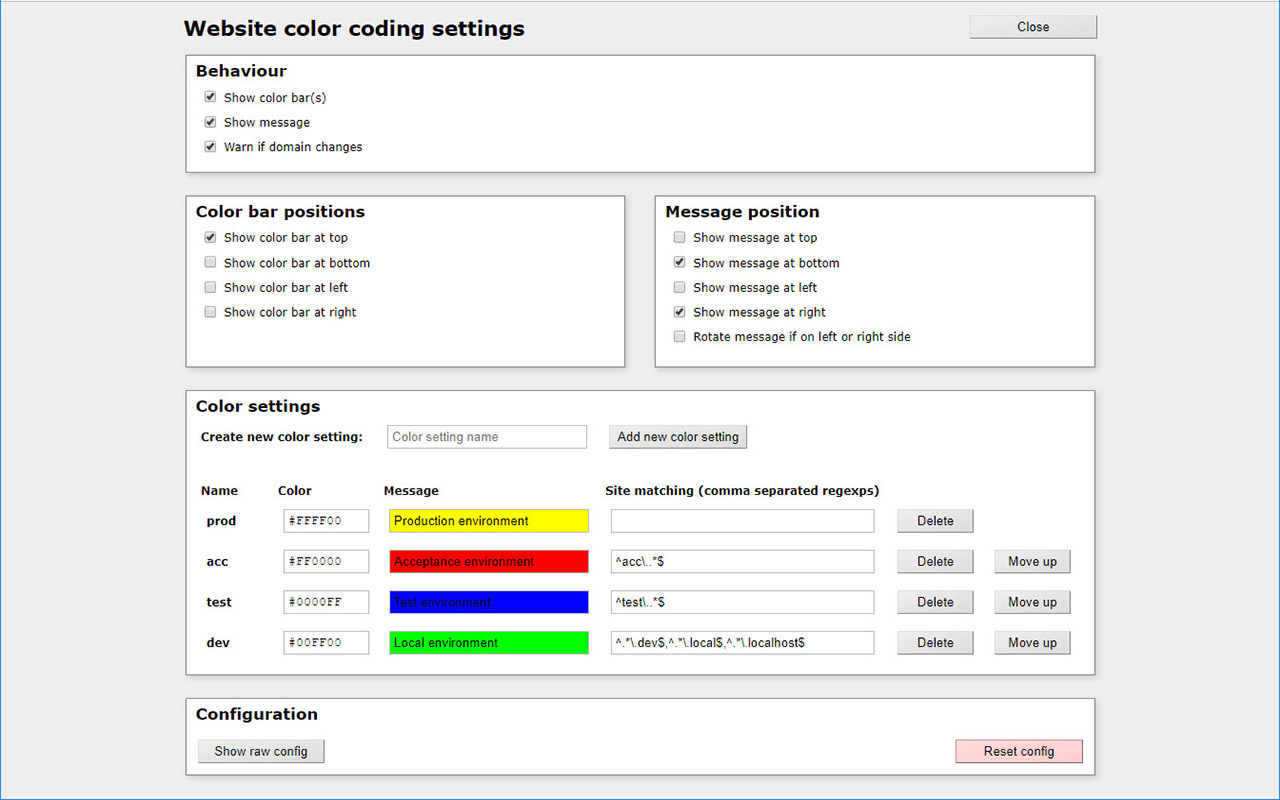
基本上,此扩展的作用是向加载的页面添加一些基本的 HTML 元素,以帮助您识别正在使用的环境。
但它是如何运作的呢?检测环境的方法有两种:
首先,通过正则表达式对域名进行全面匹配。按照默认配置,这意味着您访问的任何以“test”开头的站点。正在添加元素,这些元素在顶部显示蓝色边框,并在右下角显示一条消息“测试环境”。您可以通过选项页面更改匹配。
其次,您可以通过从弹出菜单中选择域来专门将域分配给环境,您可以通过单击浏览器中的扩展程序图标来访问该菜单。
有很多选项可以修改您想要查看正在工作的环境的视觉反馈的方式。可以在页面的每个方向上设置颜色条,并且可以将告诉您所处环境的消息放置在任何位置角或边框(如果您愿意,还可以旋转)。
哦..还有一个不错的功能:如果检测到某个站点位于您的环境之一中,如果域(主机名)发生更改,它会向您发出警告。这将帮助您处理开发网站上那些讨厌的链接,这些链接会偷偷地将您引导到生产网站!
希望这个对你有帮助。如果您想做出贡献,请查看我的存储库:https://github.com/MPaans/chrome-extension-website-color-coding
插件详情
评分
5星(共5星),共2位用户参与评分
使用人数
152+ 位用户
版本
1.1.1
文件大小
35.9KB
分类
提供方
MPaans
支持语言
英语
ID
kepaiegdbfgdhpbgilafmcpjdffepckh
发布时间
2023-12-12 06:56:38