Bootstrap grid viewer
0.2.1
2023-12-22
0
插件介绍
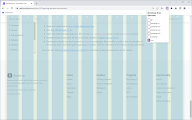
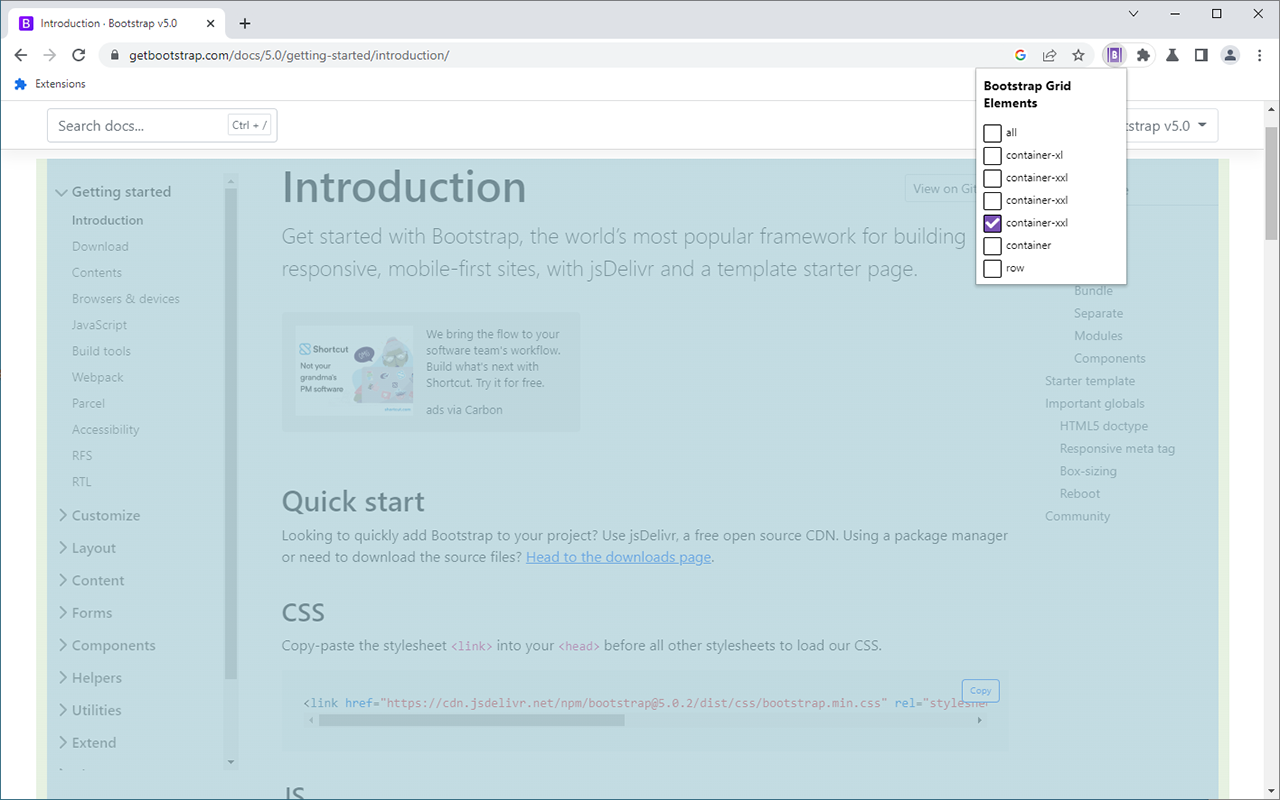
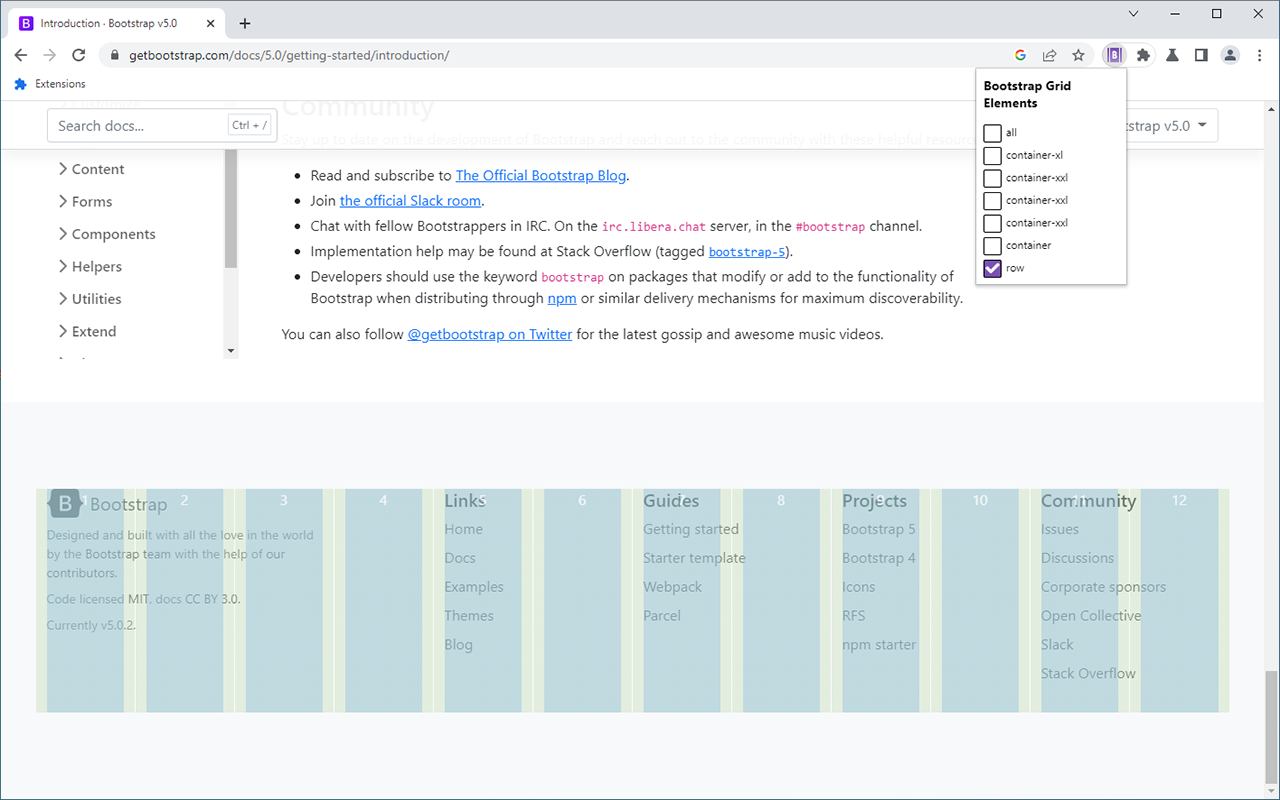
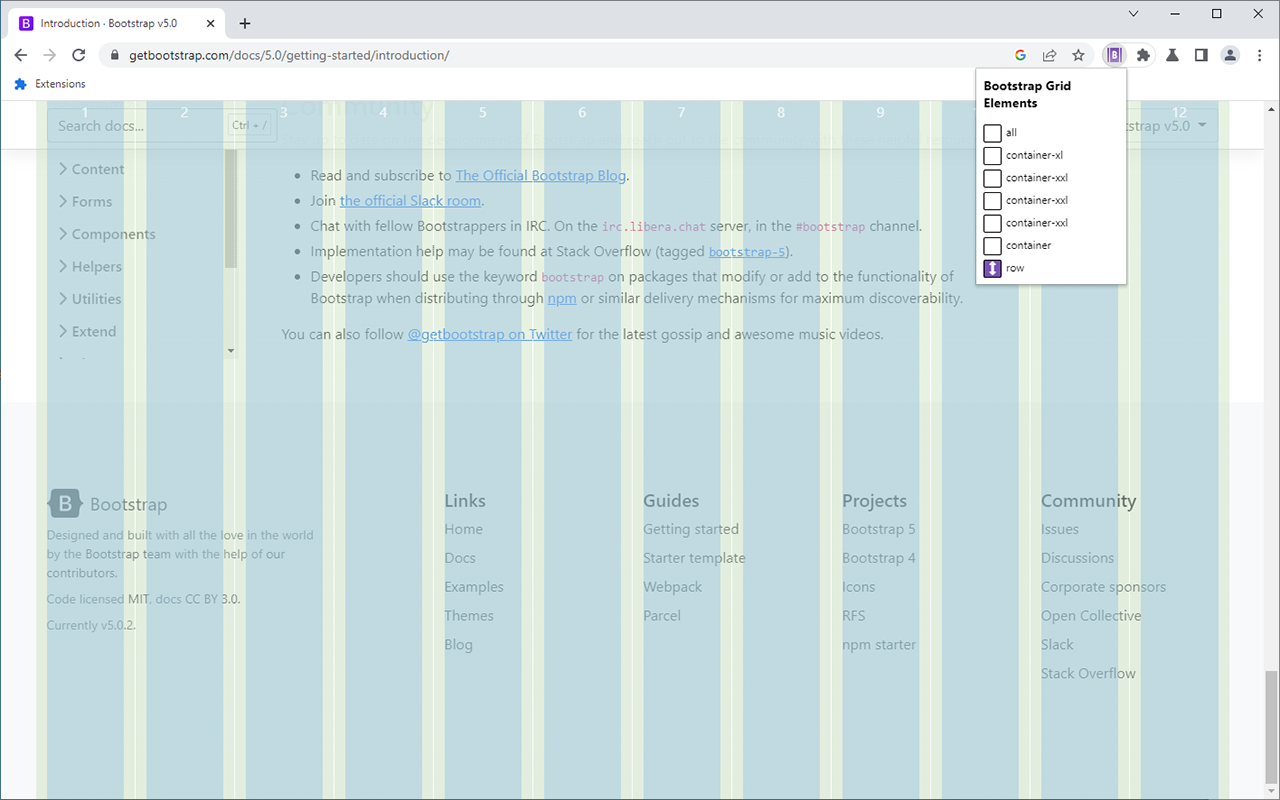
检测页面上的 Bootstrap Grid 元素并显示它们的视觉覆盖
使用引导网格时,可能很难理解内容实际占用了多少空间,或者它是否与其他元素正确对齐。此扩展消除了这些未知数。通过网格元素的可视化,它可以增强您在布局内容时的直觉,有助于一目了然地识别尺寸和对齐问题,并最终缩短整体开发时间。
使用起来很简单。只需单击一下,您就会看到页面上显示的 Bootstrap 网格元素列表。通过单击其中任何一个,您将在该元素上获得视觉叠加。通过再次单击,可以将覆盖层扩展到视口高度并将其用作通用标尺。
叠加层本身不只是常见的放置方式。它与网格元素精确对齐,这意味着它也适用于更复杂的嵌套网格。
此外,覆盖边距尺寸是底层网格元素的真实反映。通过使用 Bootstrap 类启动的间距的任何更改都将反映在覆盖中。
特征:
- 提供网格元素(容器和行)的视觉反馈
- 帮助解决对齐或尺寸调整等问题
- 节省开发时间
- 适用于嵌套网格
- 反映通过默认 Bootstrap 类执行的装订线更改
注意:扩展仅适用于默认的 Bootstrap Grid。使用自定义的 Bootstrap 网格类/元素将破坏兼容性。
插件详情
评分
0星(共5星),共无评分位用户参与评分
使用人数
364+ 位用户
版本
0.2.1
文件大小
34.09KB
分类
提供方
Rastislav Hepner
支持语言
英语
ID
lfhfmkeojcgnpgpnmknfkdbafbijinga
发布时间
2023-12-22 16:02:12