Bubble Rocket
插件介绍
令人惊叹的组件库,让 Bubble.io 开发人员能够以 10 倍的速度构建美观、响应迅速的用户界面
Bubble Rocket 扩展通过为顶级响应式网页设计提供强大的 UI 工具包,加速您的 Bubble.io 开发。
这个 Bubble.io 扩展包括:
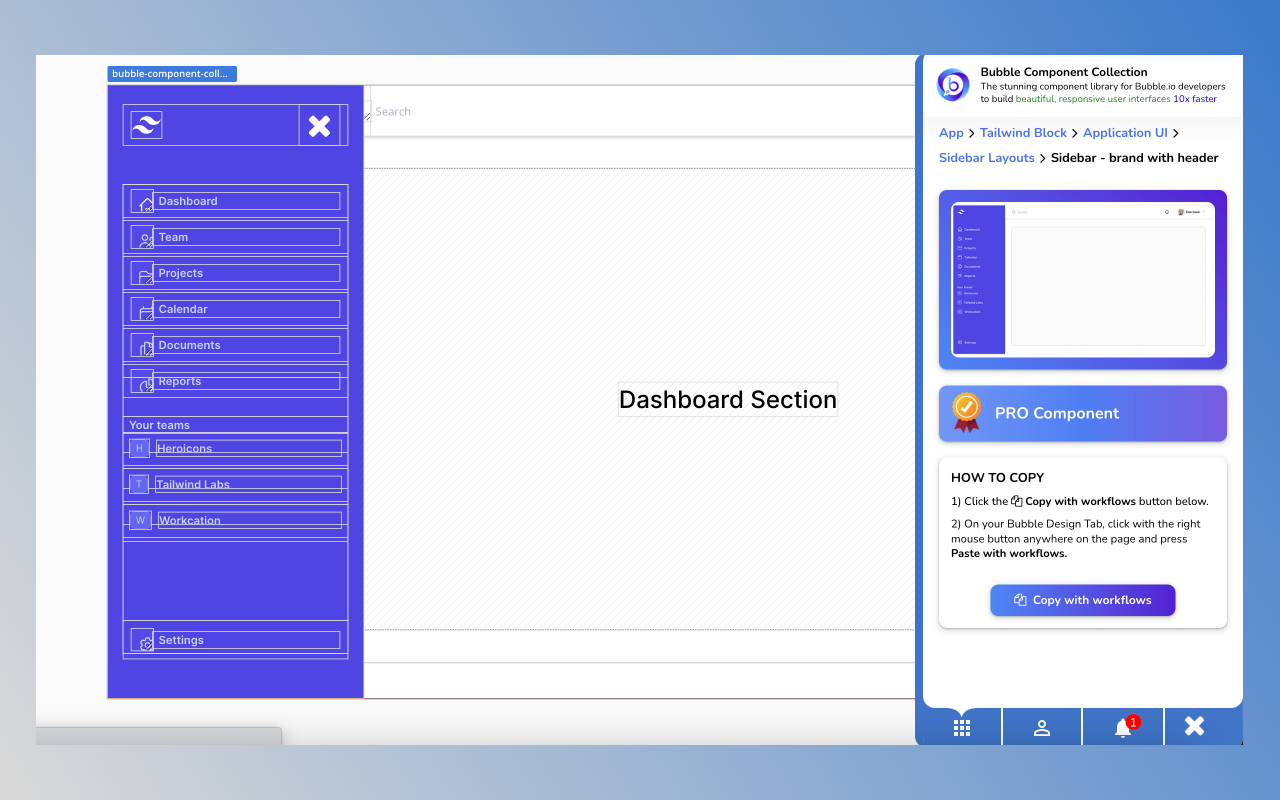
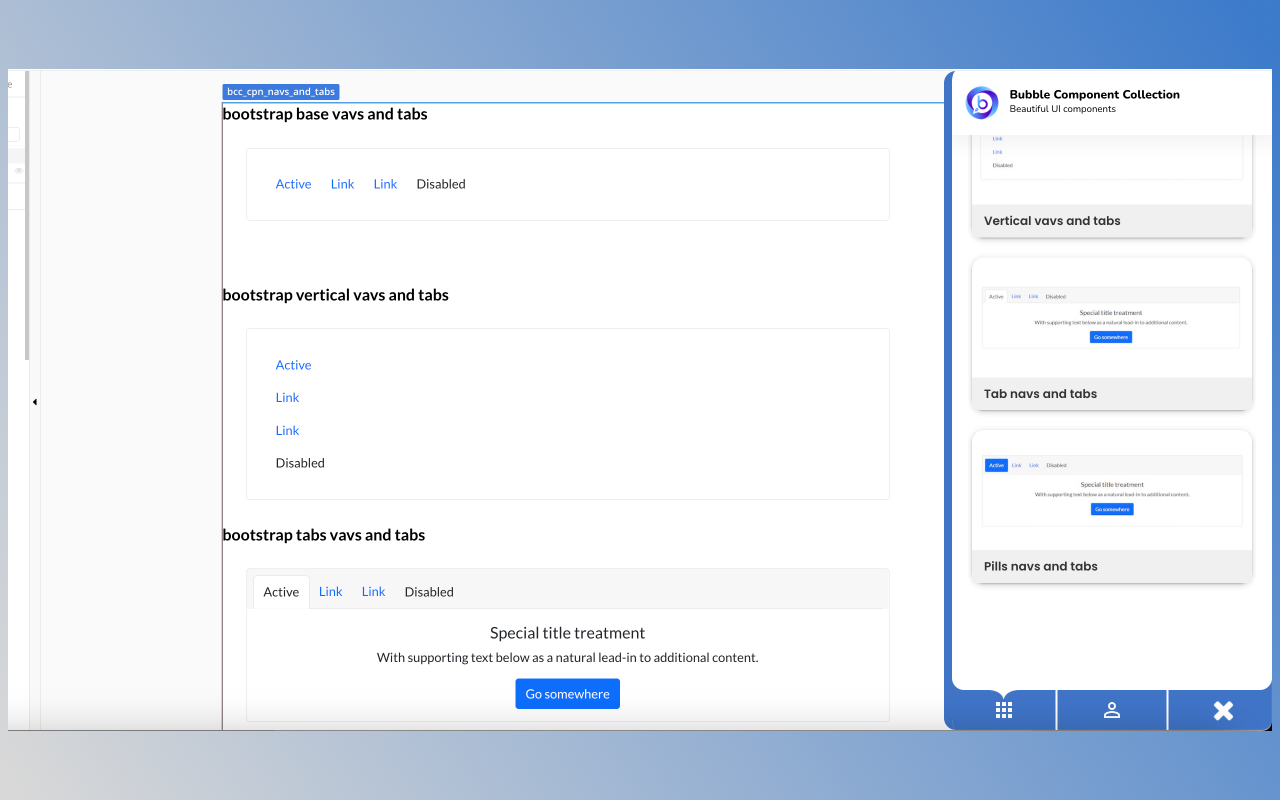
- 超过 244 个制作精美的组件,例如按钮、表格、弹出窗口、警报等,可立即扩展您的 Bubble 设计能力。只需复制并粘贴到气泡编辑器中即可。
- 支持Tailwind UI等热门UI集合。只需单击 1 次,即可在 Bubble 中使用 Tailwind UI。通过此扩展,您只需单击一下即可将 Tailwind UI 组件无缝集成到您的 Bubble 项目中。
Tailwind UI 是一个流行的 UI 套件,包含 100 多个响应式 HTML 和 CSS 组件,专为快速 Web 开发而设计。
通过此扩展,您可以利用 Tailwind UI 的现代且灵活的组件在 Bubble 中快速原型化和构建 Web 应用程序。
不再需要重新发明轮子 - 只需专注于使用 Tailwind UI 组件更快地将您的想法变为现实。立即改变您在 Bubble 中开发 Web 项目的方式!
- 调色板可实现与您的品牌相匹配的一致且具有视觉吸引力的设计。
- 组件请求功能 - 我们的团队将为您的 Bubble 项目设计任何自定义元素,保证。
Bubble Rocket 插件帮助 Bubble.io 开发人员跳过重复的设计工作,专注于创造令人难以置信的用户体验。在很短的时间内构建精美的、以转换为重点的界面。
Bubble Rocket 帮助 Bubble.io 开发人员做好将他们的技能提升到新水平的准备。
跳过繁重的工作,专注于重要的事情 - 不再为设计和响应能力而苦恼。
如何使用
1) 安装泡泡火箭扩展
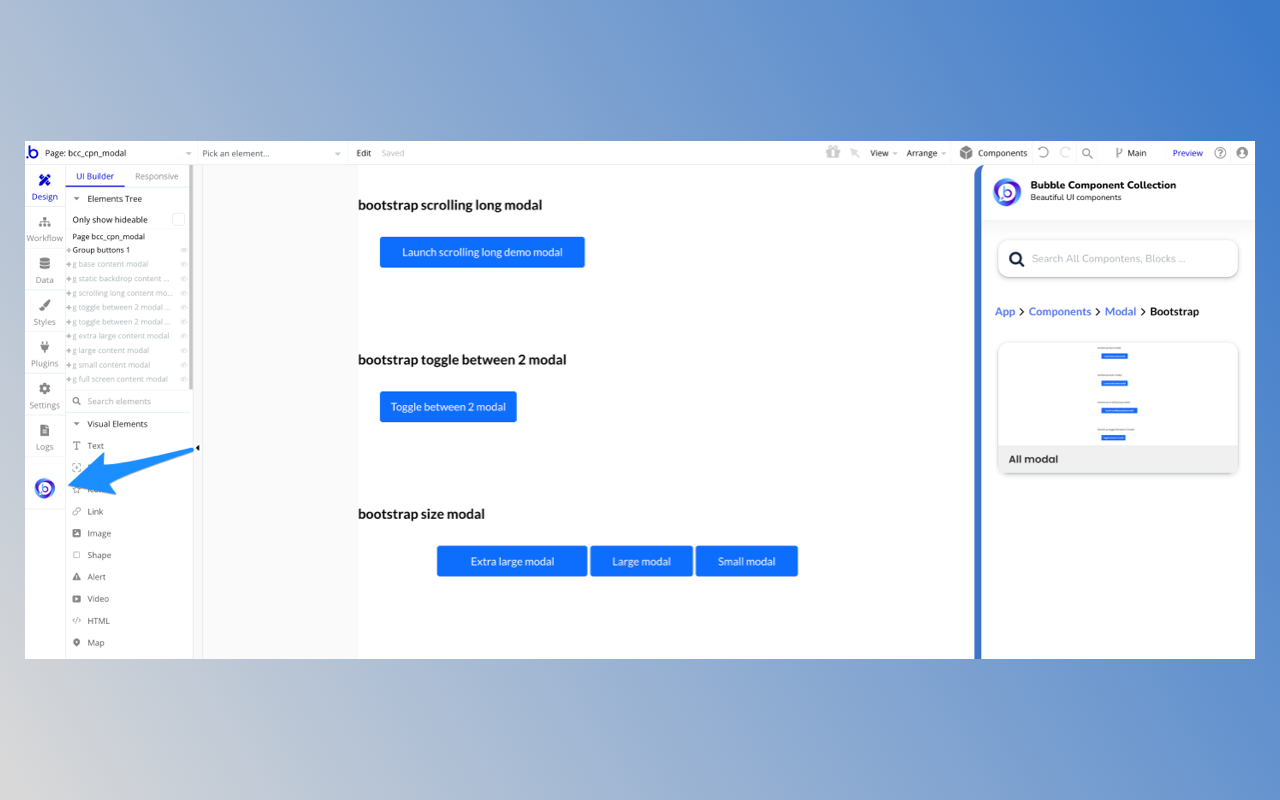
2) 转到您的 Bubble 编辑器,单击 Bubble Rocket 徽标(位于 Bubble 编辑器的“日志”选项卡下方)以打开扩展程序
3)在扩展中,找到或搜索您的组件
3) 单击“复制”按钮或“使用工作流程复制”按钮。
4) 在“气泡设计”选项卡上,在页面上的任意位置单击鼠标右键,然后使用工作流程粘贴。
变更日志
v1.2.0 - 2023 年 12 月 14 日
- 添加渐进式 Web 应用程序生成器功能
v1.0.8 - 2023 年 12 月 7 日
添加快捷方式:
- 显示元素树:Alt/Option + Shift + O
- 启动/编辑工作流程:Alt/Option + F
v1.0.7 - 2023 年 11 月 18 日
修复错误并更改扩展中的 url
v1.0.6 - 2023 年 11 月 16 日
更名为 Bubble Rocket - 不仅是 UI,而且是 Bubble 开发的一站式服务
v1.0.5 - 2023 年 10 月 2 日
- 改进搜索用户体验
- 编辑产品导览
- 改进组件列表用户体验
- 添加更多组件
v1.0.4 - 2023 年 9 月 25 日
- 安装后添加说明页面
- 添加产品导览,指导用户如何使用扩展
v1.0.3 - 2023 年 9 月 20 日
- 添加 Tailwind UI 集合
- 添加用户通知
- 添加用户组件历史记录
v1.0.2 - 2023 年 9 月 10 日
- 添加搜索组件
- 添加组件请求功能