Screen Ruler - Measure The Web
插件介绍
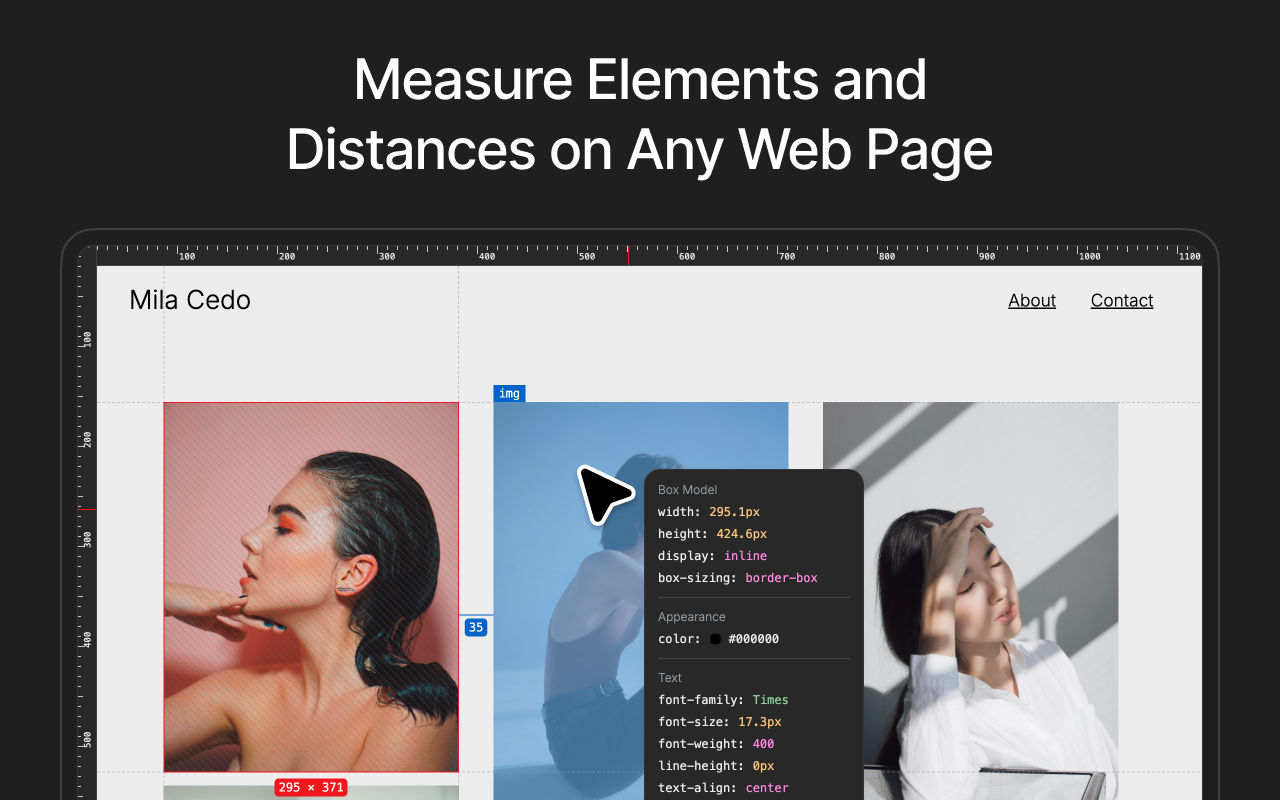
测量任何网页上任何元素的尺寸、距离、边距和填充。
Screen Ruler 是想要验证其网站实施情况的 Web 开发人员和设计人员的完美伴侣。激活后,您只需将鼠标悬停在任何网页内容上即可查看尺寸、边距、填充、标签名称、ID 和类。您还可以选择一个项目来测量与他人的距离。
用法
- 通过单击图标、从右键单击上下文菜单中选择或使用快捷键“Alt/Option + Shift + R”来切换扩展。
- 将鼠标悬停在网页上的项目上可显示其大小、边距、填充、标签名称、ID 和类别。
- 直接点击选择一个项目;这将使突出显示变为红色。要取消选择,请再次单击、按 Esc 键或选择其他项目。
- 要选择父级,请使用“Alt/Option + Up”。使用“Alt/Option + Down”反转您的选择。
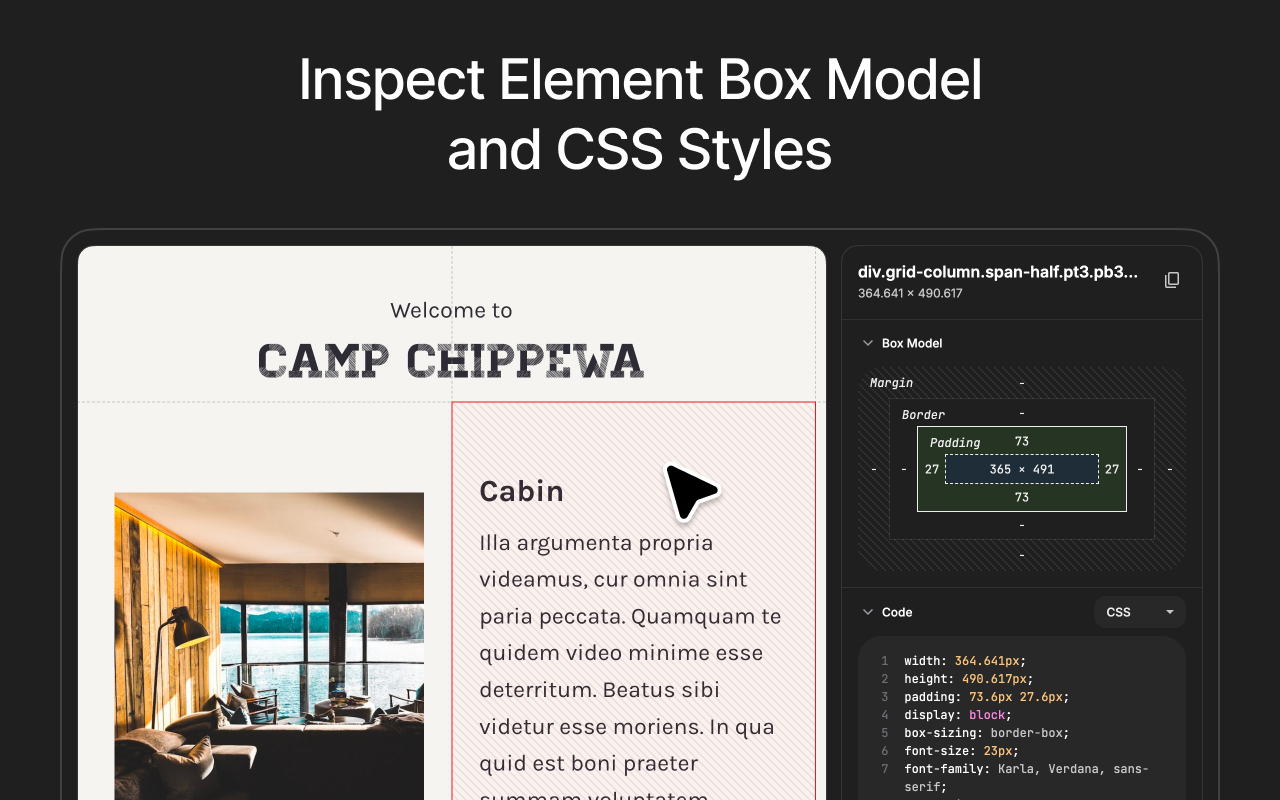
- 在侧面板中查看当前所选项目的计算 CSS。单击“复制 CSS”按钮将计算出的 CSS 复制到剪贴板。
特征
- 测量任何元素的像素大小。
- 测量任意两个元素之间的像素距离。
- HTML 标签名称、类名称和 ID。
- 父/子选择快捷方式。
- 响应式选择会随着浏览器窗口的大小而调整。
- 从上下文菜单访问。
- 计算 CSS 检查。
- 将 CSS 复制到剪贴板。
- 用于精确测量的页面标尺(带有十字准线的水平和垂直参考线)。
- 颜色选择器工具可从页面上的任何位置采样和复制颜色。
- 元素屏幕截图:使用“Ctrl/Cmd + Shift + S”捕获所选项目的裁剪屏幕截图。
- 适用于任何网页。
- 通过访问“chrome://extensions/shortcuts”自定义键盘快捷键。
屏幕尺 PRO
还提供 PRO 级别,可解锁更多功能。
- 浮动检查器:悬停时查看详细属性,包括位置、大小、渲染字体、颜色等。
- 可访问性问题:自动检测并突出显示您选择中的 WCAG 对比失败,并提供可行的建议。
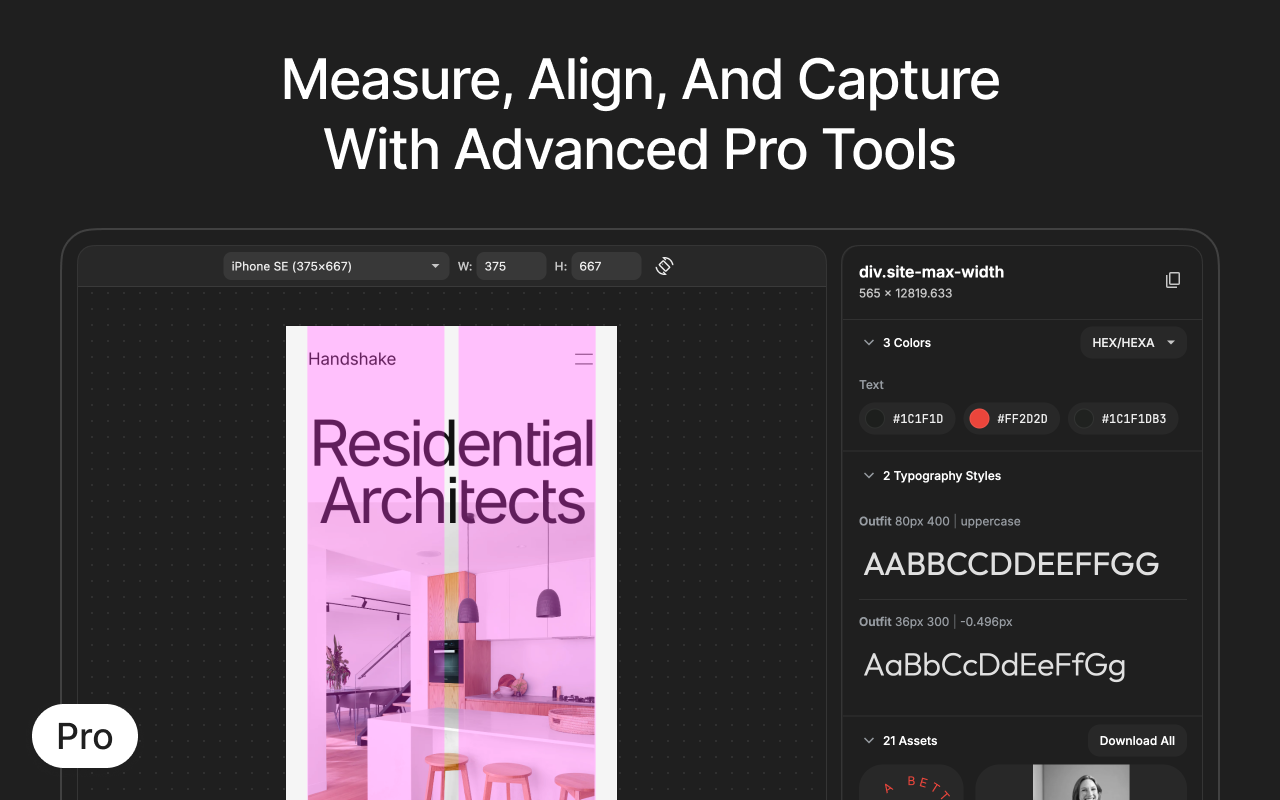
- 响应模式:使用交互式设备模拟器和自定义尺寸在不同设备视口中测试您的设计。
- 盒子阴影可视化:通过分解图对多层盒子阴影进行交互式分解。
- 动画分析:可视化 CSS 动画时序曲线并复制动画属性。
- 资产提取:提取并下载图像、SVG 和矢量资产。
- 颜色提取:使用十六进制、RGB 和 HSL 值从选定内容中提取并复制调色板。
- 布局网格覆盖:覆盖可自定义的布局网格以实现完美的设计对齐。
- CSS 选择器搜索:使用 CSS 选择器查找并突出显示项目。
- 版式:分析并提取您选择中使用的所有版式样式。
- X 射线模式:通过概述所有内容来揭示页面的底层结构。
PRO 需要一次性付款才能终身访问。
专为
- 开发人员:发现布局问题或识别对齐问题。无论您是调整边距和填充,还是只是确保一切正确排列,此工具都将成为您的开发工具包中不可或缺的补充。
- 设计师:确保您的设计以像素完美的精度实现。它充当设计和开发之间的桥梁,使您可以检查每个组件是否完全按照您的预期对齐。
安装
- 专为 Google Chrome 116+ 的稳定性而设计。
- 可安装在任何 Chromium 浏览器上;但是,为了获得最佳体验,请确保您的浏览器支持所有必需的 API(例如侧面板和离屏)。如果安装有任何问题,请将浏览器更新到最新版本并重试。