Bookmark Tab
插件介绍
我喜欢浏览器的“快速拨号”插件,但我发现的插件总有一些我不喜欢的地方。所以,我决定自己做。
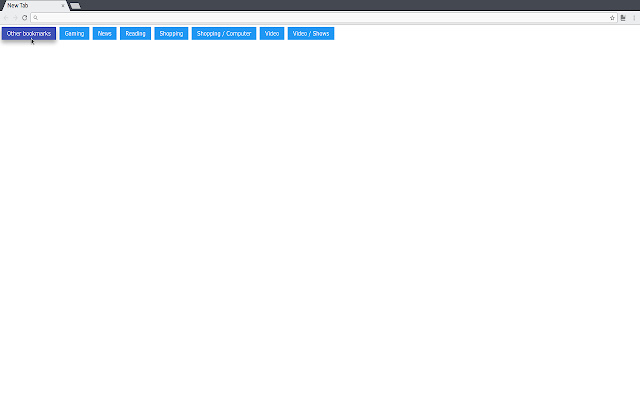
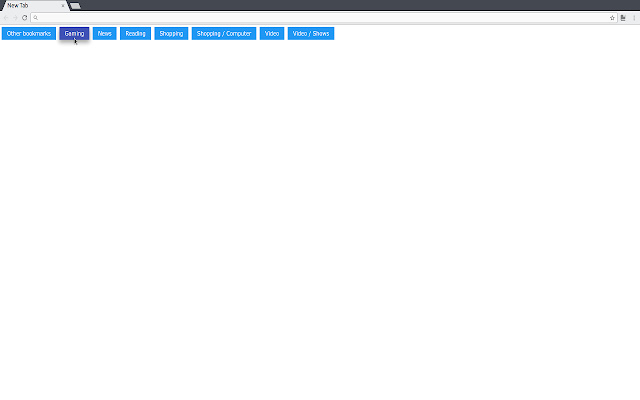
“其他书签”文件夹及其所有子文件夹在浏览器顶部显示为按钮。
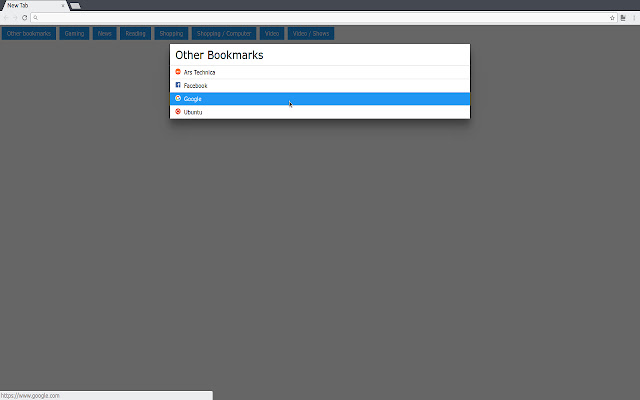
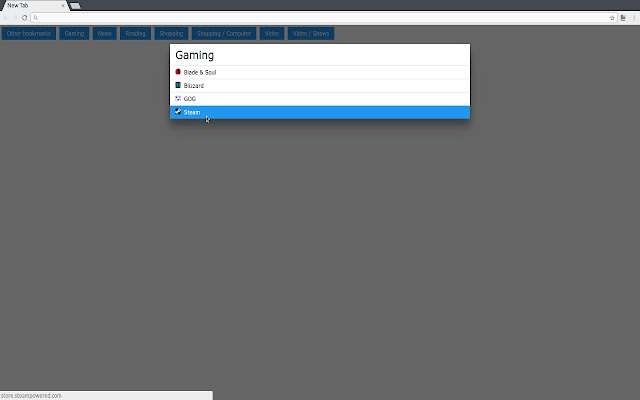
* 单击按钮以显示带有该文件夹中所有书签的模式窗口。
* 单击链接访问该站点。
* 单击模态外的任意位置将其关闭。
这个扩展只需要三个权限(完成工作的最低权限)。
1. 它需要书签权限才能完成它的工作。
2.它需要Active Tab权限,所以它可以作为一个选项卡。
3. 需要 chrome://favicons/ 权限,才能显示书签图标。
笔记:
- Chrome 已经可以使用您的 Google 帐户在多台计算机之间同步您的书签,因此这里没有添加任何内容。
- 它查看的根文件夹是其他书签,因此您想要显示的任何书签都需要在那里,直接在其他书签文件夹内,或者在其他书签内的另一个文件夹内。
- 首先显示其他书签文件夹按钮。所有其他文件夹按钮按字母顺序显示。
- 两层或更多层深的文件夹显示为“父/子/子...”
- 由于书签栏已经是一个东西,这个扩展程序不显示放置在该文件夹中的书签。
- 仍然轻巧。唯一使用的库是用于代码的 jQuery 和下划线,以及用于所有样式的 W3.css。
2.0 新功能:
- 用户界面的大修。我们现在只显示按钮,而不是在有边框的框中显示所有书签并使按钮跳转到相应的框,而每个按钮都显示一个带有该文件夹中包含的书签的模式。
- 重写书签解析代码。
- 将 jQuery 版本更新为 2.2.4。
- 包括 underscore.js 的一些实用功能。
- 引入了更多 ES6 语法。
- 将代码组织成单独的文件。
- 在尝试了几种不同的 CSS 框架后,偶然发现了 W3.css。 W3Schools 为此提供了巨大的支持。
1.9 中的新功能:
- 在顶部添加了跳转到页面上相应书签文件夹的按钮。
- 每个文件夹的标题现在也是页面顶部的链接。
1.8 中的新功能:
- 删除了引导程序,因为它不再是必要的。
- 文件夹的层次结构现在显示在标题中(即,如果“Shows”文件夹是“Videos”文件夹的子文件夹,则标题将是“Videos / Shows”)。
- 排序现在忽略文章“A”、“An”和“The”。
- 子文件夹名称不再必须是唯一的。
- 开始使用一些 ES6 语言特性。
1.7 中的新功能:
- 将文件夹大小更改为 CSS 而不是 javascript。现在文件夹中的所有文件夹将是该行中最大文件夹的大小,而不是书签集合中最大文件夹的大小。
1.5 中的新功能:
- 使每个书签只有一行,长的以“...”结尾
- 添加了图标支持。