HTML Table Auto Sort
1.7
2023-03-06
3
插件介绍
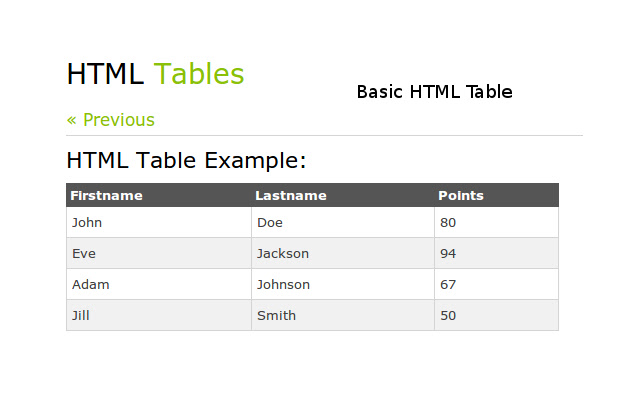
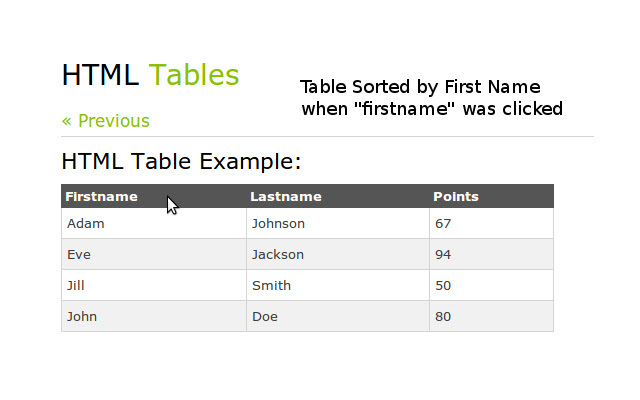
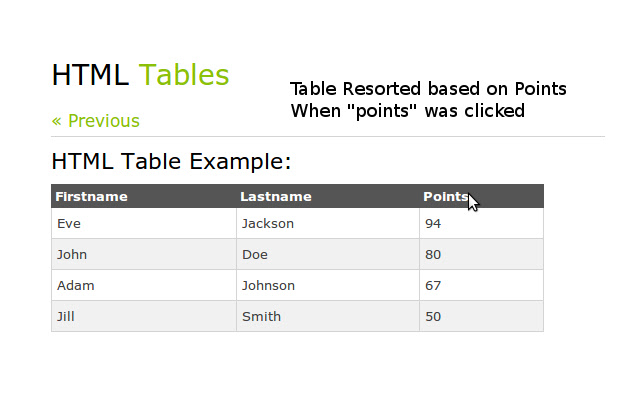
单击 <th> 标签可按升序/降序对 HTML 表的行重新排序。
### 重要的东西###
启用后,单击表格标题(“<th>”)将根据属于表格该列的值对表格重新排序。顺序是升序/降序,点击切换。
###更改日志###
1.7:(社区贡献!)支持没有标题的表格并使用tbody
1.6:(社区贡献!)更好地处理负数
1.5:(社区贡献!)状态使用chrome本地存储保存,列现在可以独立排序
1.4:增加字母数字排序算法
1.3:小错误修复
1.2:切换升/降
1.1: 移除 jQuery 依赖
1.0:初始上传
### 详细###
表格很干净,非常适合显示信息 - 至少在订购信息时。搜索一个杂乱无章的表是令人沮丧的,并且当使用错误索引对表进行排序时也好不到哪里去。
假设我正在查看一个朋友的联系人列表,并且该列表按姓氏而不是名字排序。如果我坐在那里寻找他的名字,我会过得很不愉快。这个扩展改变了这一切。现在只需点击鼠标即可轻松使用在线发布的每张表格,就像在电子表格中一样。
最重要的是,这个扩展是开源的!随意分叉和/或贡献。
http://github.com/jchamet/html-table-sort
插件详情
评分
3.5星(共5星),共27位用户参与评分
使用人数
1,000+ 位用户
版本
1.7
文件大小
73.39KB
分类
提供方
jchamet
支持语言
英语
ID
bpgbkjehkeffmmjfmdlmjjlffgkdcljp
发布时间
2021-12-20 14:00:05