Show This Image
插件介绍
方便地显示图像(包括背景),供用户在禁用图像的情况下浏览。
1. 右键单击选项允许您立即加载所选图像并显示在页面上。
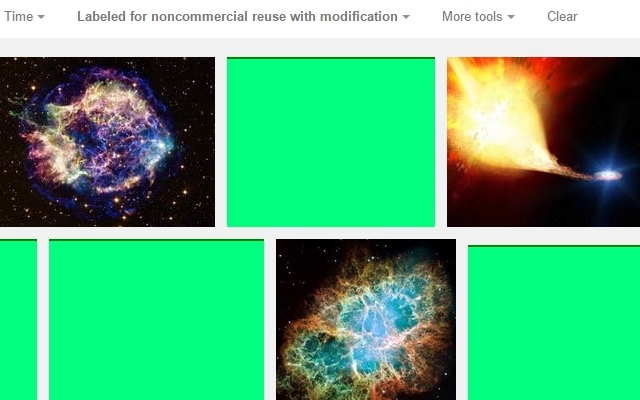
2.被阻止的图像和背景的自定义格式。默认情况下,标记隐藏图像和背景的位置,以便您可以选择它们进行显示。
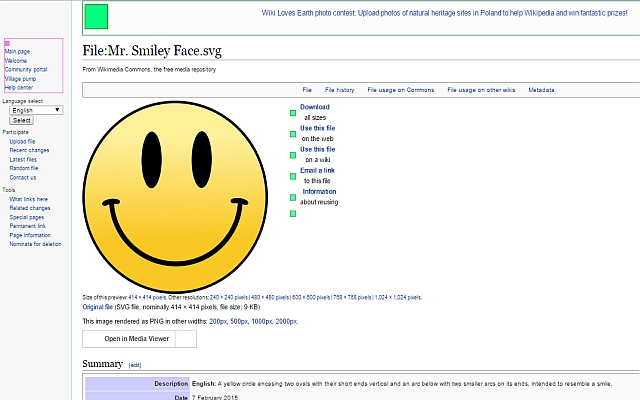
3. 向没有它的图像添加标题/“替代”文本,提供有关图像的线索。
- - 指示 - -
1、关闭图片(chrome://settings/content)看看效果。为了让您更好地控制,ShowThisImage 不会更改您的默认图像设置。
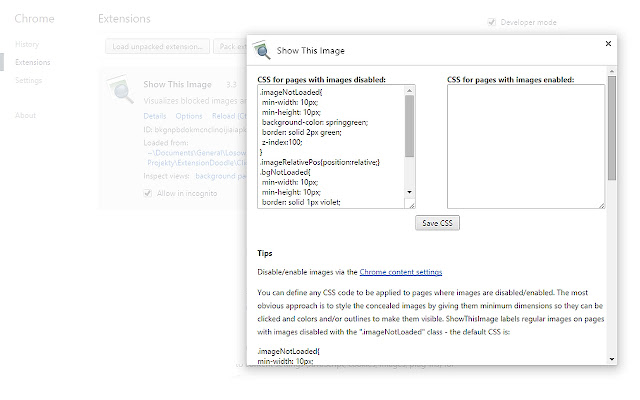
2.在选项中自定义格式(chrome://extensions/)
3. 右键单击图像并选择显示此图像以加载它。
如果页面有很多图片和/或您不知道要查看哪些图片,请尝试使用临时内容设置 (https://chrome.google.com/webstore/detail/temporary-content-setting/kcpgnedeigljfpmokkmdonpejdghocff)。
欢迎对问题和可能的改进提供反馈!
----权限----
1.“所有数据”用于上下文菜单以及与源代码交互以显示图像位置和加载图像。
2.“内容设置”用于检查页面上是否禁用图像,以及在加载所选图像时启用图像几秒钟。
----版本----
--v.3.3--
默认情况下,图像现在位于顶部。为脚本加载的图像添加了定期图像检测。修复了检测和样式错误。现在标记和加载基本上所有内容。
--v.3.2.1.1--
修复了标题文本显示的错误。删除了未使用的浏览器操作按钮。
--v.3.2.1--
更好地识别所选图像。源标题文本。选项页面上的额外提示。删除了加载失败重新加载以提高可用性。
--v.3.2.0--
现在一致地检测到图像元素。改进了加载异常来源的图像。修复了背景图片的加载。在页面上找到但无法加载的图像也会在窗口中打开。
--v.3.1.0--
现在可以查看背景图像。在页面上禁用 JavaScript 不会影响功能。
--v.3.0.0--
在大多数情况下,图像现在可以加载到页面上。
--v.2.0.1--
清理并修复默认 CSS。
--v.2.0--
具有禁用/启用图像的页面的自定义 CSS。
--v.1.0--
初始演示 - 将相同的样式应用于所有图像,甚至是可见的图像,在新窗口中打开图像。