本文目录:
- 一、前言
- 二、Scroll To Top Button:滑动页面到最底部、最顶部
- 三、下载&安装插件
- 四、如何使用?
一、前言
我们日常浏览网页时,如果碰到页面内容特别长的,想要滑动页面到最底部/最顶部,若页面本身自带滑动功能还好说,但是其实很多网站没有滑动功能,就比较蛋疼了,就非常影响工作效率。
今天博主给大家安利一款 chrome 插件:Scroll To Top Button。废话少说,先上效果图:
二、Scroll To Top Button:滑动页面到最底部、最顶部
Scroll To Top Button 插件可以帮助你在任何页面添加一个滚动到顶部/底部的按钮。
另外,你还可以自定义按钮,如:
- 按钮模式
- 仅滚动到顶部
- 在顶部和底部之间翻转
- 双箭头(滚动到顶部和底部)
- 仅键盘
- 向上/向下滚动速度
- 翻转距离
- 按钮大小
- 按钮样式
- 按钮位置
- ...
三、下载&安装插件
下载地址:https://www.chajianxw.com/product-tool/20592.html
如何安装插件,可参考下面的教程:
四、如何使用?
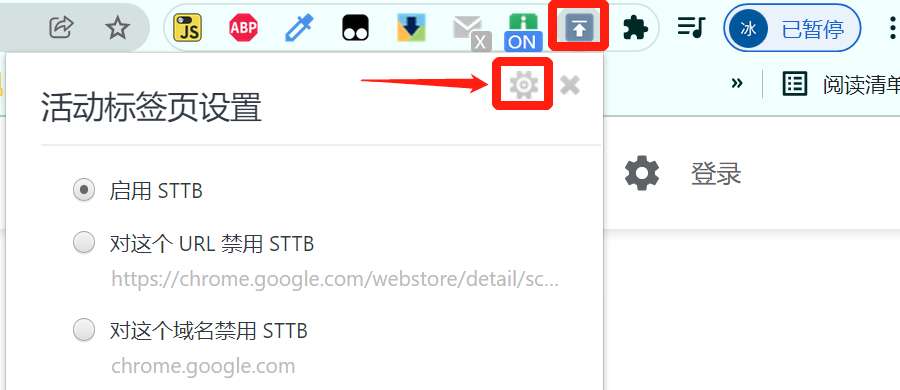
安装成功后,先需要做一些设置:
设置页面如下:
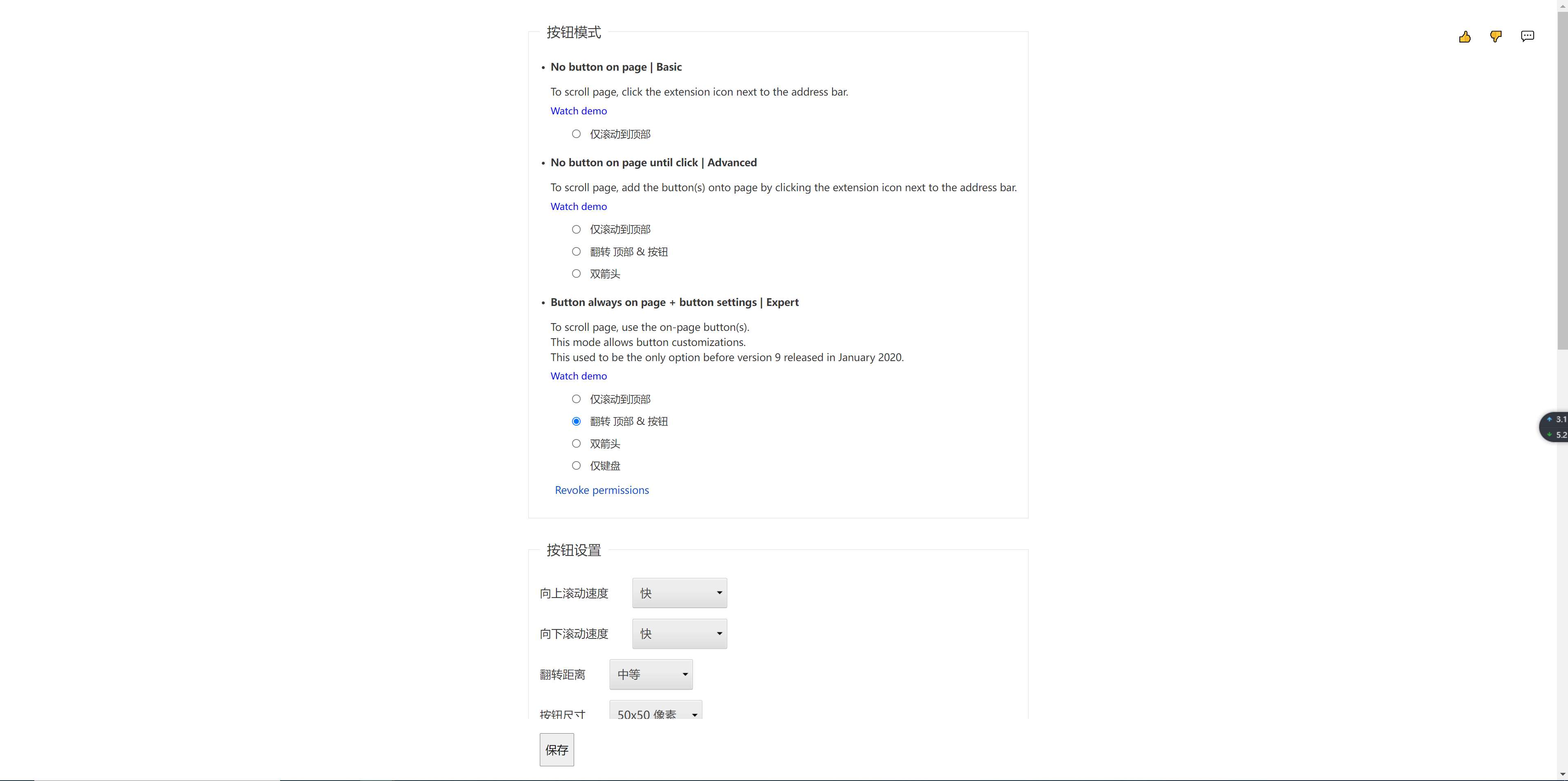
4.1 设置按钮模式
Scroll To Top Button 插件有 3 中按钮模式:
-
1、页面上不显示按钮(默认)
要想滚动页面,需要单击扩展程序图标。
-
2、页面上同样不显示按钮
要想滚动页面,需单击扩展程序图标,这时按钮会显示到页面上,再点击页面上的按钮,方可完成上下滑动功能。
-
3、页面上始终显示按钮 (专家模式)
我个人用的就是第三种模式,另外,这种模式还可以完成一些更高级的自定义操作。
按钮模式设置完成后,点击保存。
4.2 搭配快捷键使用更香
保存成功后,打开一个长页面,使用快捷键 alt + 方向键↑ 或 alt + 方向键↓,连点鼠标都省了,彻底解放生产力!
五、结语
整体来说,Scroll To Top Button 插件还是非常棒的,墙裂推荐小伙伴们安装一个,可以帮助我们提高不少工作效率~